Source code for this project is at http://www.teelsys.com/Chumby/Clock_0_3.zip.
I finally got back to taking another look at the analog clock and was able to resolve the earlier issue. I was attempting to make some changes the clock based on my experience with ActionScript 3 but found that ActionScript 2 and 3 are totally different languages which seem to only share the name. Okay, there are some similarities so saying they are completely different may be over the top.
Back to the clock. I originally setout to build a simple analog clock so I could learn how to write applications for the Chumby. Since I am not a Flash Developer I do not have all of the Adobe tools to allow me to create applications so I needed to either shell out some serious money to purchase the Adobe tools or I needed to become proficient at using open source tools for Flash development. I chose the open source route and settled on FlashDevelop as my tool of choice.
Unfortunately many of the good examples I could find on Flash development were using Adobe’s tools so they were near zero help in using FlashDevelop. I was able to find enough information to actually create the first version of the clock and was pleased until I left the clock running for a period of time and noticed the hands were missing. I then realized there must be some rounding error causing the problem.
The problem was indeed a rounding error however I caused the problem by trying to make the clock run smooth and not be jerky. This go around I decided to only allow the hands to rotate in 6° steps. After running a few tests I saw that the problem was gone so the next thing I wanted to do is to make it very easy for anyone to create a custom analog clock.
The first thing that was done differently with this version is there is very little done in Main and there are several classes to allow better reuse of code. The classes are as follows:
- Clock – The main engine for the clock and the class to modify if you wish to make your own custom clock.
- clock.Clockface – Loads the background for the clock
- clock.ClockHand – A class for the individual hands of the clock
- clock.ClockHands – Packages the Hour, Minute, and Second hands of the clock together
Modifying the clock
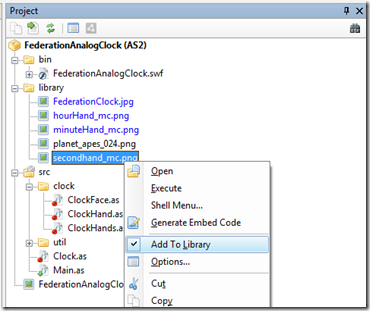
Create or obtain an image you wish to use for the background image and resize it to 320 x 240 and reduce the file size as much as possible. Add the image to the library folder of the project and in FlashDevelop, right-click on the image file and select the “Add To Library” option. You will notice that the color of the file will change from black to blue color and there will be a checkmark next to the “Add To Library” option in the context menu.
You should should unselect any files you do not need as these increase the size of the overall swf file. (Chumby apps should be smaller than 100 KB in size.)
You will follow the same process for the hands of the clock. Consider using PNG or GIF formats for the hands of the clock and make the background transparent. This may not be necessary on all designs but will be needed for most.
Once your images have been added to the library we may use them in the code. To make use of them you will need to modify a few lines in the Clock.as file. There are 4 lines of code in the init function of the file which we need to change.
clockBackground = new ClockFace(parent, this, "library.FederationClock.jpg");
clockHand_Hour = new ClockHand(parent, this, "library.hourHand_mc.png", 8);
clockHand_Minute = new ClockHand(parent, this, "library.minuteHand_mc.png", 8);
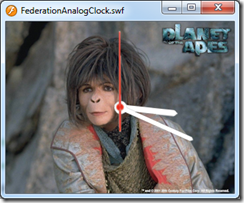
clockHand_Second = new ClockHand(parent, this, "library.secondhand_mc.png", 35);You will need to change the file names in these lines and be certain to prefix them with “library.” If you put your images in a different folder you will need to change the name from “library.” to the name of the folder which contains the images. You may verify the name to place here if you compile the application then take a look at the Symbols included in the swf file.
For the hands, there is one more thing that we need to change. We need to specify the length of the tail on the hand. Below is an illustration showing the tail on the second hand used for the Federation Clock.
By only changing these few lines of code you may create a custom clock with your favorite background picture.
This code assumes that you want to have the hands of the clock in the center of the screen and that the x registration point for the hands is in the center. If these two assumptions are not true then you will need to make a few more modifications.
Hopefully this will help someone to get started with writing Chumby applications.
BTW: The Chumby devices are to get support for ActionScript 3 in only a few weeks. When that happens it will be a bit easier to create apps for the Chumby.
Please post comments if you find any errors or if you know a better way of doing some of the things I have done with this project.
If you use this project to make your own custom clock please make a reference to this blog in the description of your application.





Thanks for the help, Rich!
ReplyDelete